PowerPoint資料の完成度は、プレゼン結果を左右する大きな要素。それはわかっているものの、資料作りになんとなく苦手意識を持っている方も多いのではないでしょうか。「わかりやすい資料」と、「なかなか頭に入ってこない資料」の差はどこにあるのでしょう?
今回は、“情報をわかりやすく伝えるプロ”、雑誌や書籍などのデザインを行うエディトリアルデザイナーの方に、「プレゼン資料で伝えたいことがスッキリ伝わるレイアウトのルール」を教えてもらいました。
今日からスグに参考にできる、3つのポイントを押さえれば、見た目もきれいでわかりやすくなります。ぜひ、試してみてください。

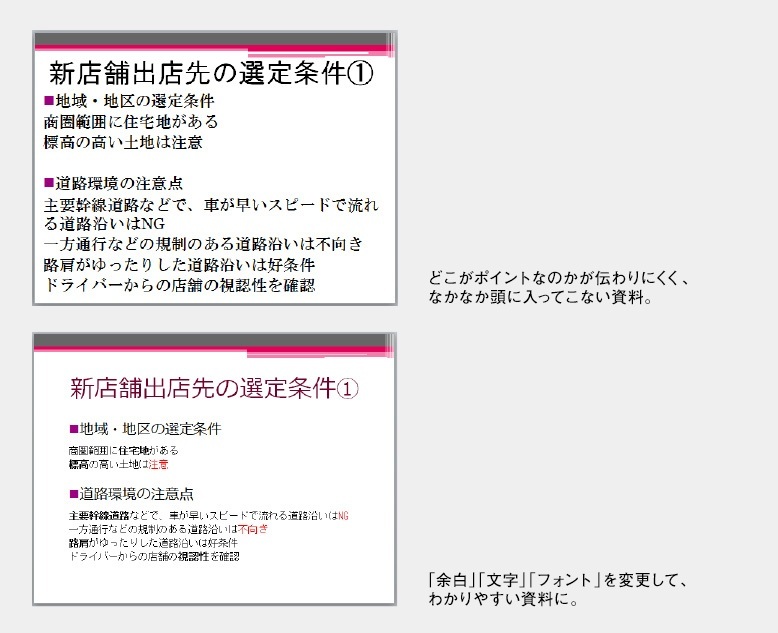
3つのポイントを押さえると、上図が下図のように大変身!みやすくなります。
- ポイント① “何もないところ”が大事!「余白」のルール
- ポイント② 修飾し過ぎてないですか?「文字」のルール
- ポイント③ 資料の内容を表現する「フォント」の使い方
ポイント①“何もないところ”が大事!「余白」のルール
シート周囲の余白が「トーン&マナー」を決める
資料を作り始める時、一番最初に意識して欲しいのが、シート周囲の余白です。余白の取り方で、どこに差が出てくるのでしょうか?
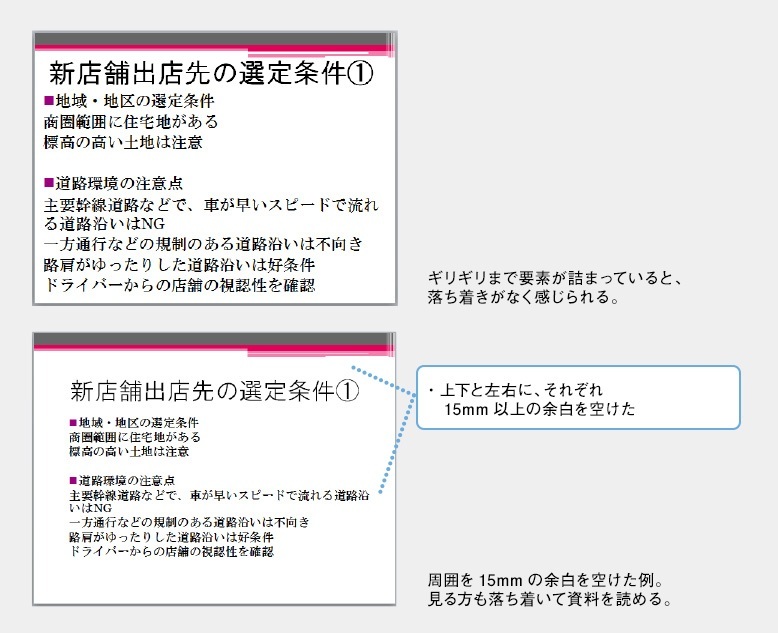
「シートの端ギリギリまで文字やオブジェクトが入っていると、見る人には窮屈な印象を与えてしまいます。言い方を変えると、“若い印象”といってもいいかもしれません。ティーン向けの雑誌などは、ページの枠いっぱいまで、細かい字で情報を詰め込んでいますが、それと同様です。
一方で、十分な余白をキープすると、一見しただけで上品な印象を与えることが可能です。ビジネス文書で最低でも余白を10mm、できれば15mmくらい空けると、上品な印象を与えます。
ただし、若者向け商品のプレゼンのように「元気の良さ」を打ち出したいなど、余白を少なくすることが効果的な場合もあります」(デザイナー)
それでは例を見てみましょう。

オブジェクト同士の余白は、情報の階層で判断
資料の要素となる「テキスト」や「画像」など、オブジェクト同士の余白を意識したことはありますか? 雑誌などが読みやすいのは、その余白が一定のルールでコントロールされているから。そのコツを聞いてみましょう。
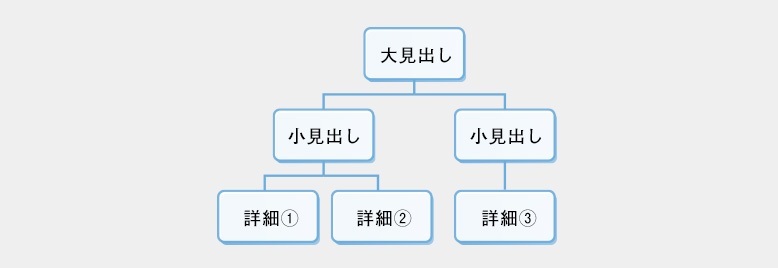
「オブジェクト同士の余白を決めるには、まず、資料を構成する要素の“構造”をハッキリさせる必要があります。これが決まっていることが、わかりやすい資料の第一歩だといえます」
【資料を構成する要素を整理する】

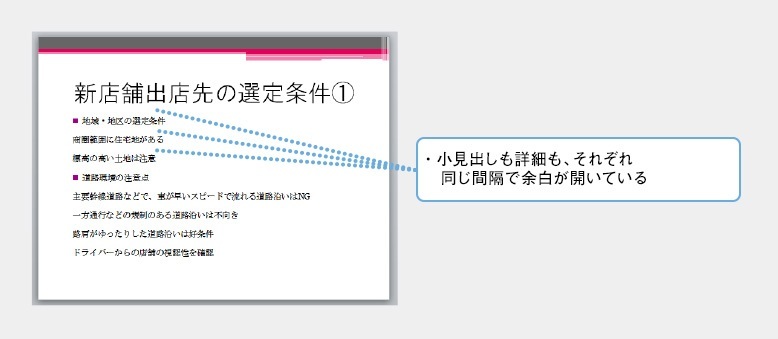
「このような構造の資料を、すべて同じ余白でレイアウトしてみると、こんな感じになります」

「いかがでしょうか。それぞれのオブジェクトの関係性が、わかりづらいのではないでしょうか。それでは、余白の取り方にルールを与えてみましょう。
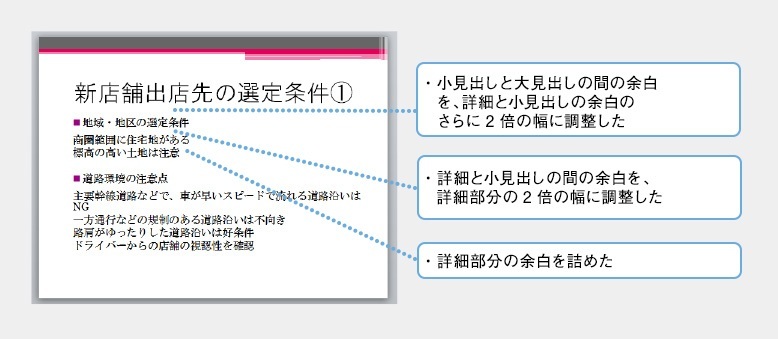
①詳細部分の余白を「1」とします。
②小見出しと詳細の余白はその2倍、つまり「2」取ってください。
③小見出しと大見出しの余白は、さらに倍。つまり「4」取ってみましょう。
すると、このようなレイアウトになります。

このように最低の余白を基準に、階層を上げるごとに倍の余白を取るようなルールにすると、構造がわかりやすい、つまり『意図が伝わりやすい』資料になります」
なるほど!言いたいことが多くなると、つい余白を削って書き込んでしまったり、関係性を無視して詰め込んだりしてしまいますが、逆効果なこともあるんですね。
ポイント② 修飾し過ぎてないですか?「文字」のルール
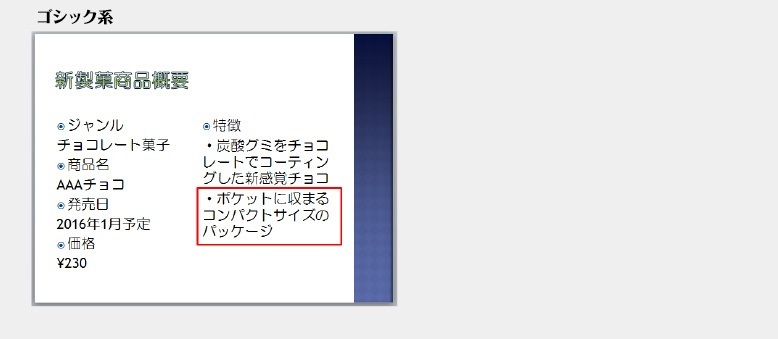
まずは「明朝系」か「ゴシック系」を選択
そして文字サイズだけで調整する
文字の修飾は、ポイントを目立たせるのに効果的。でも、「目立たせたいところは赤字にしよう!」というのは、ちょっと安易なよう。エディトリアルデザイナーのルールとは!?
「ありがちなのは、目立たせたいという気持ちが強くなりすぎて、さまざまな修飾を重ねてしまうことです。シートの中にポイントが多くなってくると、修飾文字で氾濫することに。
今回は、このプレーンな状態のシートを、順を追って修飾していきましょう。だいたいこのような順番で修飾していくと、過度な演出をしすぎず、シンプルかつスッキリ伝わる資料を作ることができます」
それでは例に従って、手順を追って文字の修飾を行いましょう。

①まずはベースになるフォントを「明朝系」にするか「ゴシック系」にするかを選びましょう。「明朝系」は、横線に対して縦線が太く、全体の印象として細いフォントです。線の太い文字で長い文章を書くと、黒々としたシートになってしまいます。そのため、長い文章は明朝系がおすすめです。ただし要点を端的に伝えるプレゼン資料では、長い文章は稀なので、縦線も横線も同じ太さのゴシックが使われることが多いです。それぞれ、特徴が異なる2つのフォントを、提案内容に合わせて選択してください。

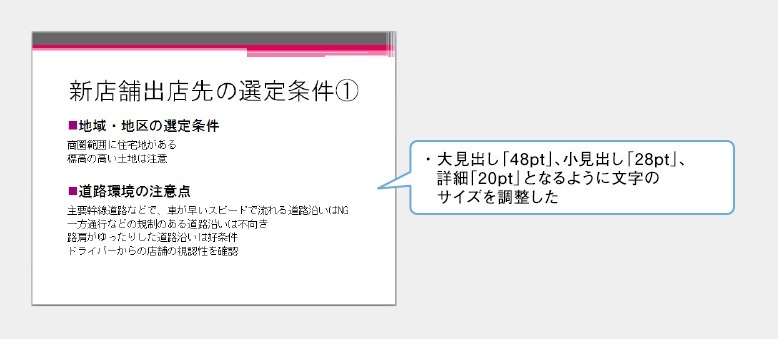
②文字の大小でポイントを立たせる

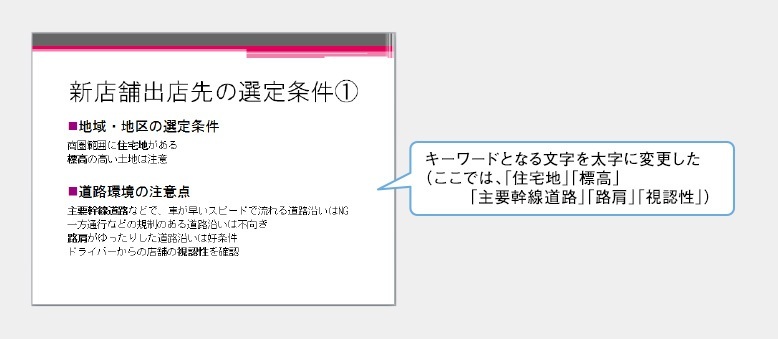
③太字で存在感をプラス

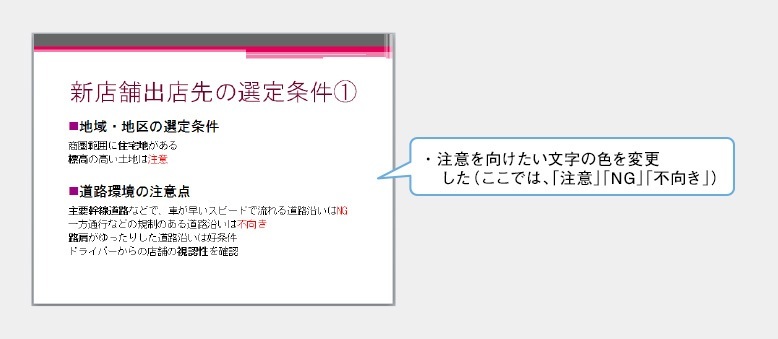
④文字色でメリハリを

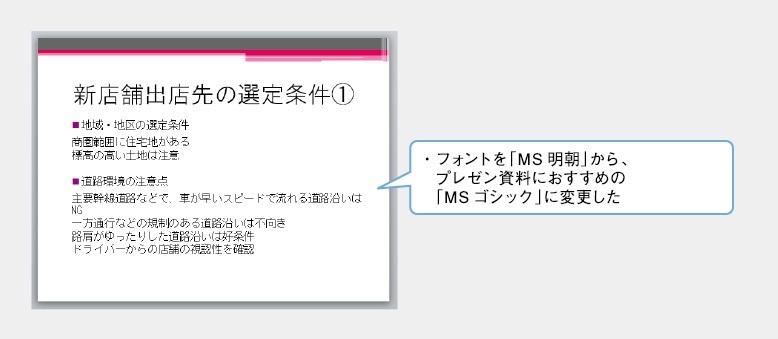
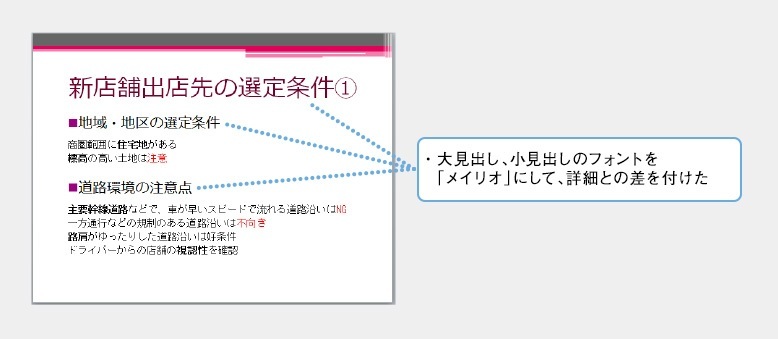
⑤フォントの変更は、文字の大きさや色を変えてから

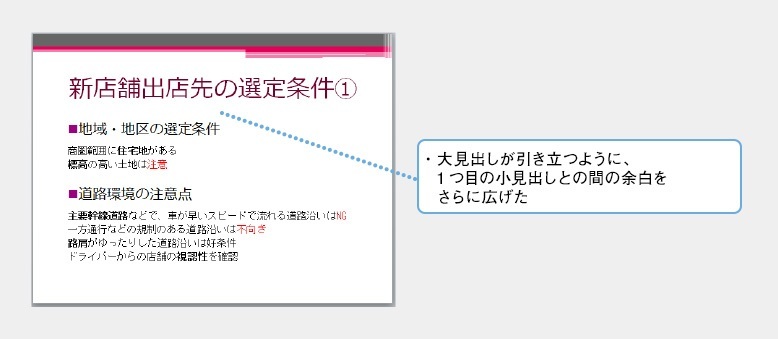
⑥「余白」を活用して引き立てる

「もちろん一概には言えませんが、エディトリアルのデザインは、だいたいこのような手順で修飾を考えていきます。これらすべての修飾を使う必要はありません。“できるだけシンプルに”することが、わかりやすい資料のコツですから、最小限の修飾で作ることを心がけてみてはいかがでしょうか?」
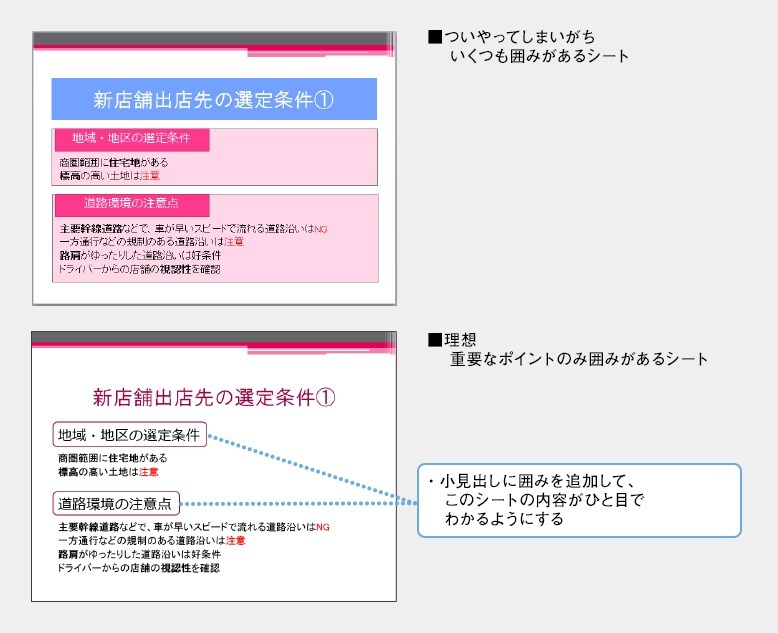
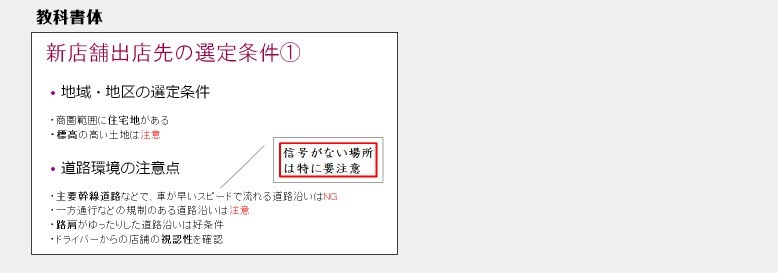
囲み罫、ボックス塗りは“とっておき”の文字に
強調したい文字に囲み罫を入れたり、背景に色を付けてボックスで見せる修飾は効果的です。下図1つ目のように、キャッチーな見た目にするために囲みをつい多用しがちですが、より洗練されたシートを作成するには、シンプルな見た目にすることが重要です。また、囲みを多用しすぎると、ポイントをぼかしてしまうことになります。そのページの中で、「最も目立たせたいフレーズ」は何かを考えて、ここぞ、というときに使うようにすると、ポイントを的確に伝えることができます。

ポイント③ 資料の内容を表現する「フォント」の使い方
文字修飾の優先順位では低めだった「フォント」ですが、文字の持つ印象は、資料の世界観を表現する大きな武器になります。最後に、それぞれのフォントの特徴をまとめてみました。

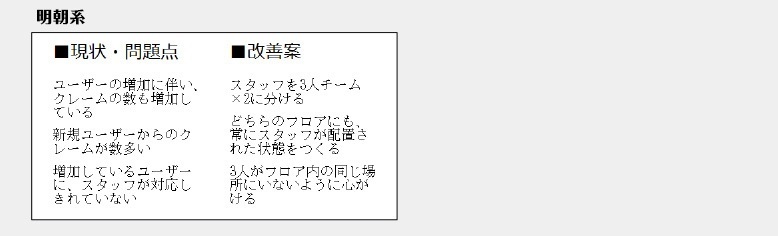
「冷静で淡々とした印象があり、ビジネス資料には最も一般的なフォントといえます。Office標準搭載の『メイリオ』シリーズなども使いやすいですね」

「語りかけるような雰囲気を出すので、サイズを大きめにして、コンセプトワードなどに使うと効果的です」

「これも非常によく使われるフォントですが、気をつけたいのは文字サイズ。10pt以下にすると可読性が損なわれてきます」

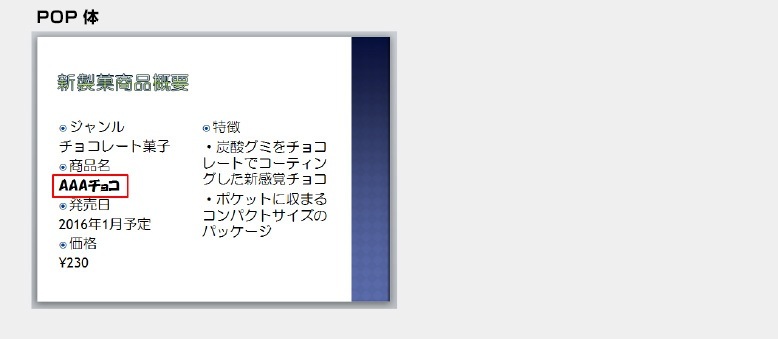
「楽しい雰囲気が出ます。可愛らしさ、元気で明るい雰囲気などを持っています。子ども向け、女性向けサービスの資料などでは、大見出しなどで活用できます」
企業によっては、資料用の専用フォーマットがある場合もありますが、今回ポイントに挙げた「余白」「文字修飾」「フォント」の3つの要素については制作者にゆだねられていることも。非常にシンプルなルールですが、普段の資料作りに活かせるテクニックもあったのではないでしょうか。
「正直なところ、デザインは間違いも正解もない世界ですから、ご紹介したルールはあくまでも“一般的に”という意味でご覧いただければと思います。一番いいのは、途中までできた資料を、周りの方に見ていただくことだと思います。その人に『何が伝わったか』『どこがわかりづらかったか』を聞き、それを改善していく中で、紹介したルールを参考にしていただければと思います」(デザイナー)
監修:尾崎文彦(トンプウ)